Case StudiesBetween Friends
Improve the backend workflow to enable more autonomy.

Overview
Client
Between Friends is dedicated to preventing domestic violence and ending the cycle of abuse by equipping our communities with the tools necessary for everyone to feel safe and equal in their relationships.
The Challenge
Improve the backend workflow to enable more autonomy.
Approach
Facilitate discovery workshops, user research, improve accessibility, rebuild the Wordpress backend and web development.
Project Month/Year:
April 2021 to August 2022
Problem Statement
Currently, Between Friends can only make content changes on the website, but not to the layout. If they want to make changes beyond content then they would need a Developer to make these changes for them. Since they don’t have any web development staff on-hand, this poses a challenge for them to sustain and scale their website in the long term.
Additionally, Between Friends suspects that they are not providing an optimal user experience for their users.
Our Approach
Gather more insight on their problem, resolve short term goals, facilitate user interviews to gather more insight, facilitate accessibility audit, leverage key findings to improve user experience, and replace their backend with a more user friendly visual editor while rebuilding their website using this tool.
Methodology
Discovery & Support Marketing Campaign
At the onset, Code for Chicago gathered more insight on the problem through discovery-focused meetings. We also focused on supporting their Fall 2021 marketing campaign by updating the codebase to reflect their needs at the time.
User Research & Accessibility Audit
Due to client confidentiality, the Code for Chicago team facilitated user interviews with Between Friend’s case managers and therapists to gather more insight about their clients. The objective for this research was to identify website pain points. Concurrently, the team facilitated an accessibility audit using the a11y project checklist. Ultimately, the team compiled these high-level insights into a research report.
Design Ideation
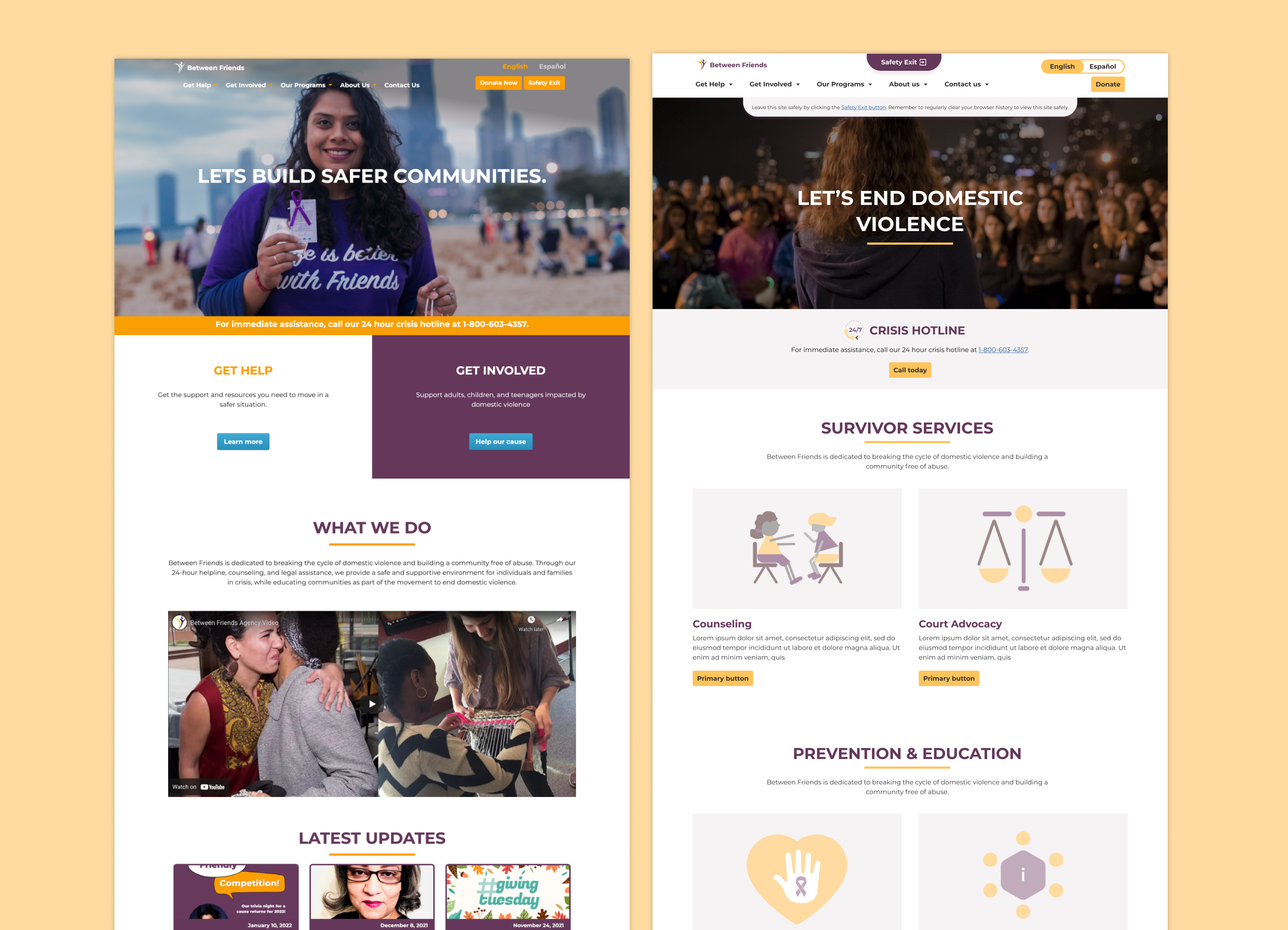
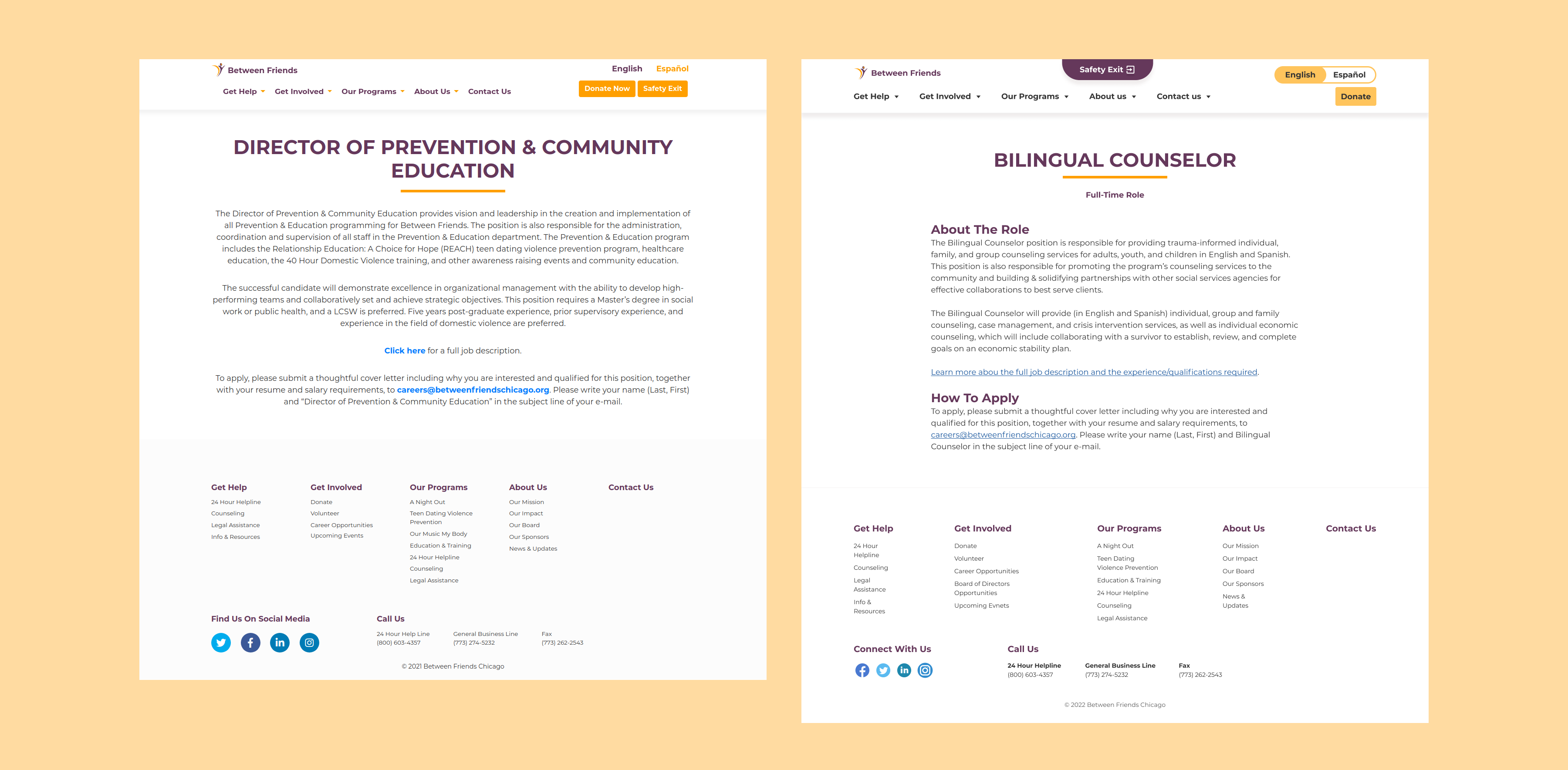
The objective of the website redesign was not to overhaul, but to optimize the existing assets to improve the user experience. This included leveraging what the team learned through research. For example, users didn’t immediately understand what Between Friends did so the team redesigned the home page to improve scannability by chunking out their services.
Improving scannability was a recurring theme for this website redesign. Optimizing character line length and including a content hierarchy may reduce cognitive load.

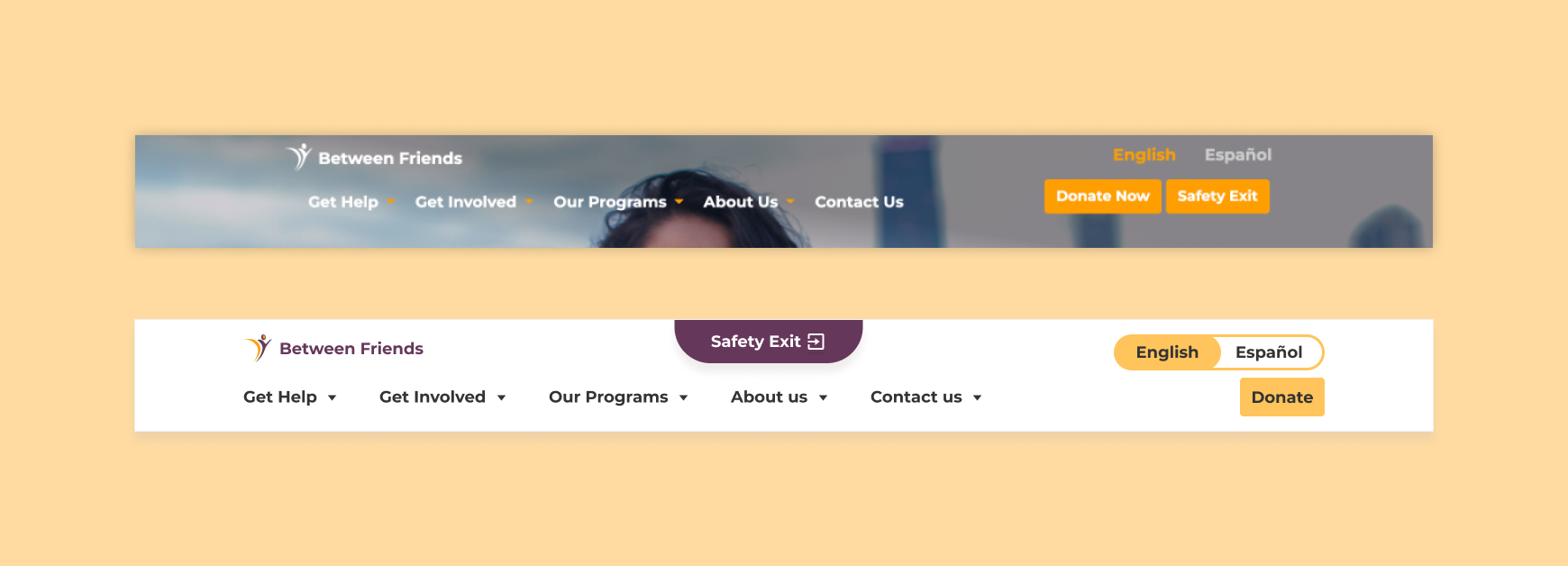
Finally, the team made additional UX improvements like increasing visibility for the safety button to make it easier for users to exit the site.

Development
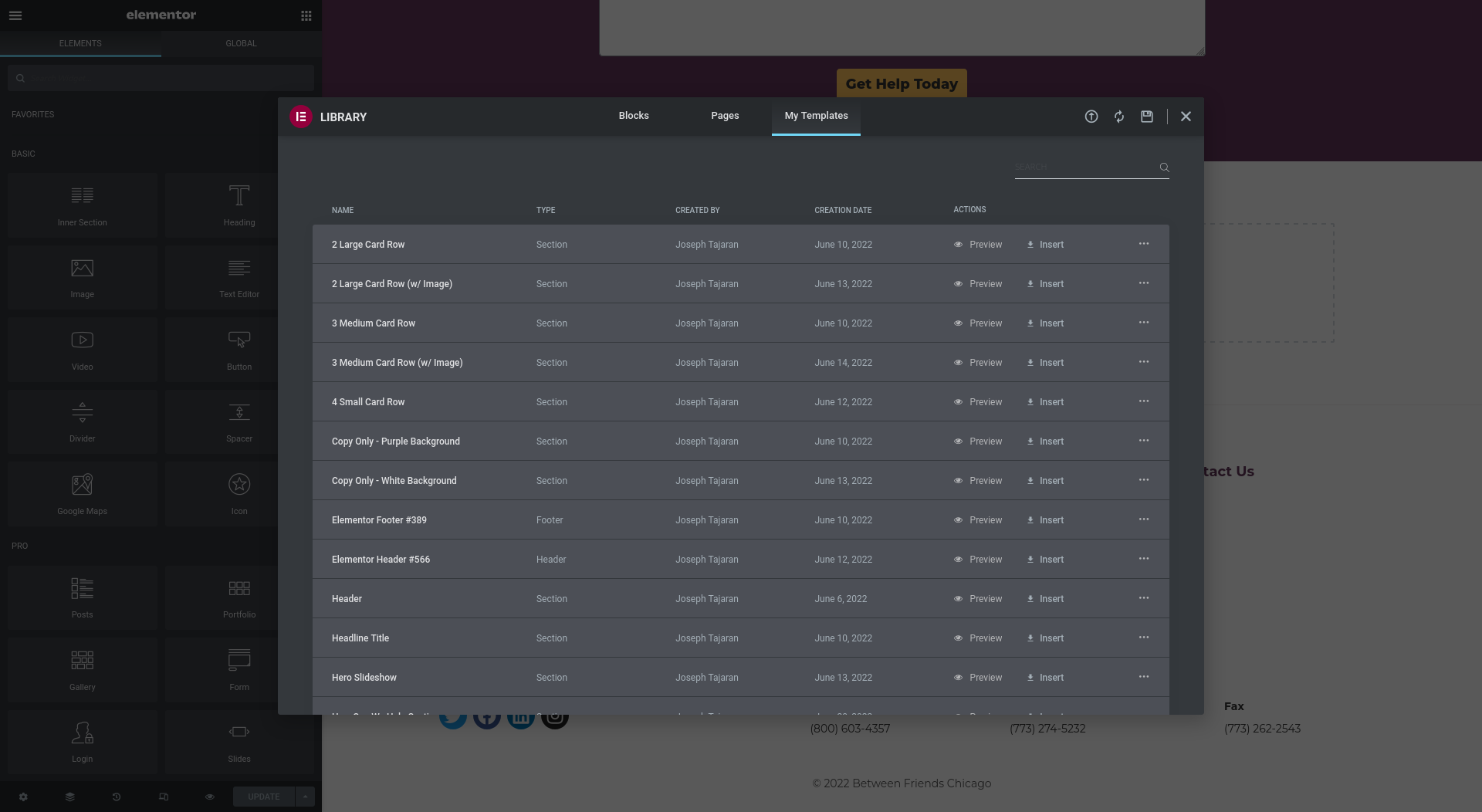
Visual Builder
With the website built on a codebase, this required Between Friends to hire out a developer to make significant UI changes on the website. The team stripped away the codebase and replaced it with Elementor. Elementor provides the organization a lot of autonomy and freedom to update the website. The Code for Chicago team wanted to set it up in a way where they can drag and drop premade components and patterns on the page.

Spanish Translation
Additionally, one of the major pain points for their users was a lack of Spanish translation. In one of the few custom solutions for the website, the team helped Between Friends identify an automatic translation service and designed/developed a language toggle in the navbar.
Outcome
Finally, the website went live in the summer of 2022. In addition to the deliverable, the team provided Between Friends with the design assets (via Figma) and video tutorials on how to manage and update Elementor.