Case StudiesCode for Chicago Website Redesign (Usability Test)
Identifying frequent pain points in the Code for Chicago website

Overview
Client
Code for Chicago is a subsidiary of Code for America with the goal of making tech accessible to everyone. Through Civic Tech, this work can bridge the gap between civic space and technology. Code for Chicago operates as a pro-bono digital consultancy. Code for Chicago identities the needs of the community and partners with local organizations for Civic Tech projects. These roles include, but are not limited to: Developers, UX/UI Designer and UX Researchers.
The Challenge
The Code for Chicago website was developed based on assumptions which had not been validated through user research. The purpose of this research project was to validate whether Code for Chicago’s website allows users to make a decision on joining the brigade. Specifically, Code for Chicago leadership wanted to discover insights on how the website is perceived by potential volunteers.
Approach
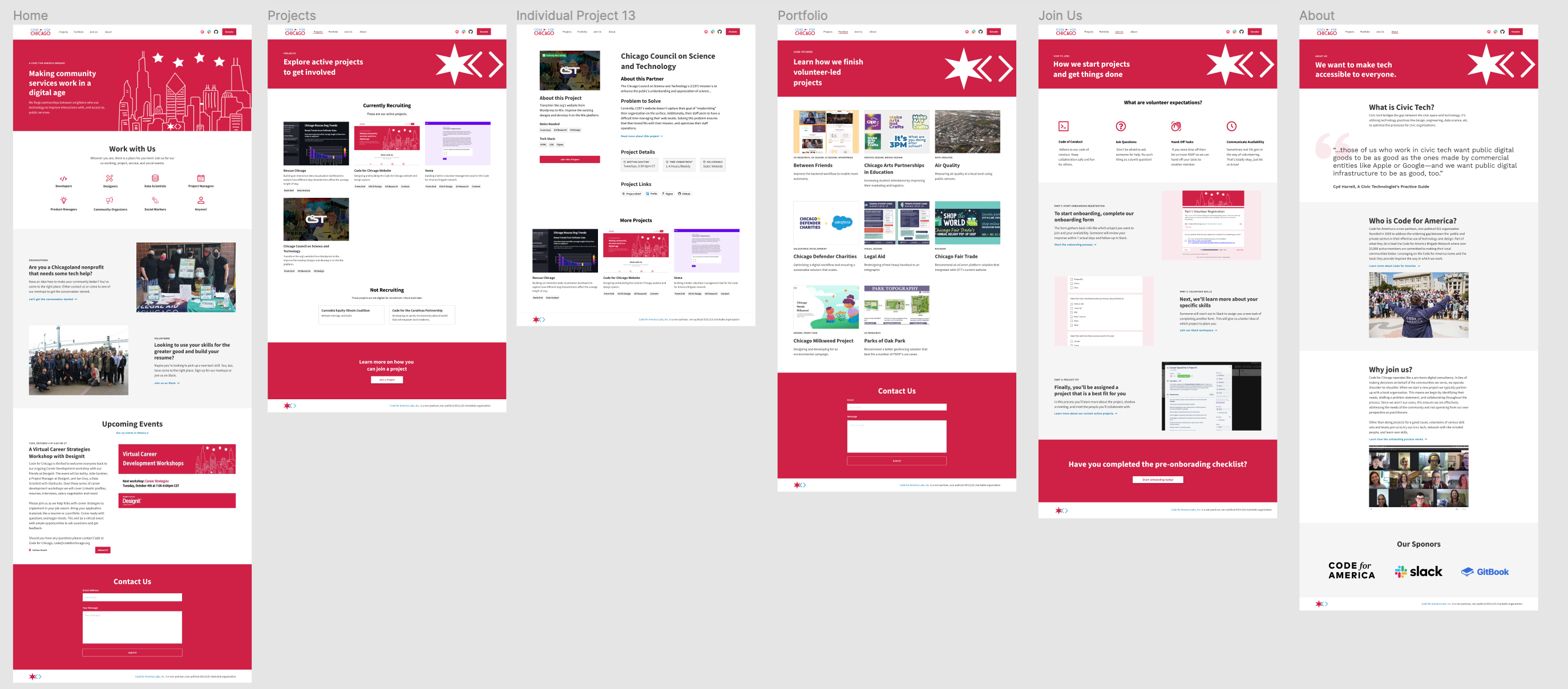
A remote moderated usability test was conducted between November 9th to December 5th, 2022. This usability test was conducted to test a prototype for a website redesign for Code for Chicago. The purpose of the test was to assess the usability of the overall website, and if target users would be able to identify the mission, current projects, and understand the onboarding process.
Five participants took part in this test. Each individual session lasted approximately 25-35 minutes. In general, participants found the website to be fairly straightforward and were able to complete most tasks. The research did uncover issues with correctly identifying the mission and the use of jargon that may deter qualified volunteers.
Project Month/Year:
November 2022 - December 2022
Problem Statement
Code for Chicago has not focused on the usability of its site in trying to attract volunteers to join the brigade.
Our Approach
Our team conducted 5 moderated Usability Tests and 1 Pilot Test with a high-fidelity prototype of the redesigned Code for Chicago website.
Test Development and Pilot Testing
A test-plan was created by the Meta Projects UX Research team. The test plan consisted of a problem statement, study purpose, scope, research questions, participant criteria, feature prioritization, logistics, test outline and script.
Recruitment
The original recruitment was intended to be through a public LinkedIn post to find potential users who had not heard of Code for Chicago. Since this approach was not successful, all participants were through social and professional connections.
Who were the participants?
Participants were individuals who were interested in learning more about Civic Tech, but may or may not have decided to volunteer. None of the participants were current or former Code for Chicago volunteers. There was a range of careers and educational backgrounds. To participate, participants had to join the Usability Test on a computer via Zoom to allow for screen sharing.
Usability Tests
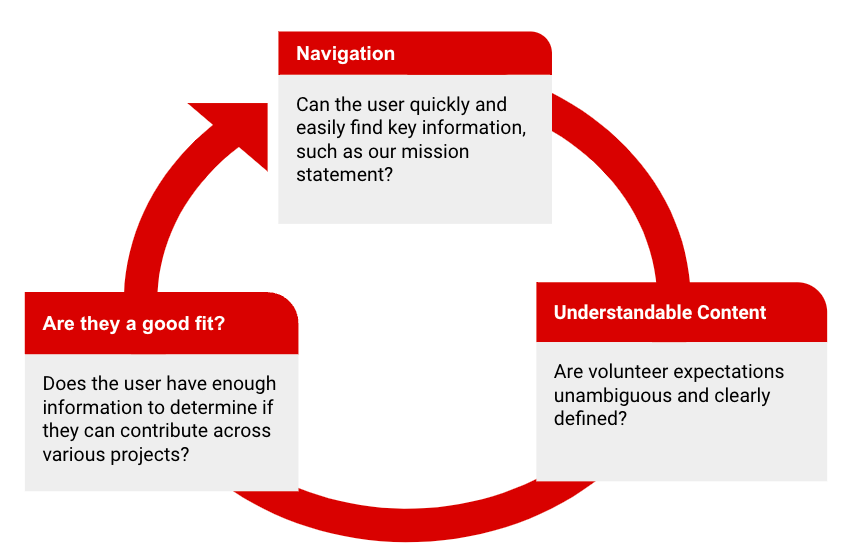
The Usability Test was conducted to determine whether the redesigned website sets proper expectations for potential volunteers. Specifically, we wanted to understand whether the website is usable across three dimensions: navigation, volunteer fit, and content comprehension.

Methodology
Meeting Format
The usability tests were conducted via Zoom with one moderator and at least one notetaker. The meetings followed the script as outlined in the test plan. Each usability test lasted between 30-40 minutes. The test included pre-test interview-style questions, 5 task scenarios that were completed through a website prototype in Figma and post-test follow-up questions. Most of the information captured was qualitative, although some quantitative information was also collected including task completion and time on task.

Facilitation & Synthesis
Each usability test was recorded. At least one member of the research team took notes on each session, noting any problem areas during tasks, and pre and post test questions. After the completion of the 5th test, the research team rewatched the usability tests and created a spreadsheet to notate click path, specific behavior/observation by tasks, the number of errors for each task, important quotes, task difficulty, the specific time on tasks and if the task was completed.
Outcome
Based on the results of the usability test, the overall usability of the website seemed to be logical to users. There were some limitations in the specific participant criteria and the number of participants from this study. Overall, participants were happy with the overall organization and aesthetic of the website. Some participants felt bogged down by text-heavy pages, with more visual pages being praised by users. There was some confusion in identifying the specific mission statement of Code for Chicago and who they helped, although users were able to provide an answer regardless. There were some areas of concern about the skill level required for potential volunteers, which could potentially deter future volunteers. These trouble areas were addressed in our final recommendations.