Case StudiesHandshake Design System & 2023 Website Relaunch
Creating a brigade design system to make updating and scaling our website easier in the future.

Overview
Code for Chicago
Code for Chicago is a subsidiary of Code for America with the goal of making tech accessible to everyone. Through Civic Tech, this work can bridge the gap between civic space and technology. Code for Chicago operates as a pro-bono digital consultancy. Code for Chicago identities the needs of the community and partners with local organizations for Civic Tech projects. These roles include, but are not limited to: Developers, UX/UI Designer and UX Researchers.
The Challenge
Onboarding new volunteers onto the Code for Chicago website project required effort that didn’t equate the returned value. New developers will unknowingly create code bloat. New designers may deviate from the original design because no standards have been established. A design system aims to make building the Code for Chicago website easier. It will help onboard incoming developers and designers. It will also help scale and maintain the project.
Additionally, all brigades within the Brigade Network shared the same use case and the Code for Chicago saw an opportunity to make building websites for incoming brigades much easier. Part of this effort also included gathering data to improve internal decision making at Code for Chicago, but for other brigades as well.
Approach
The Code for Chicago team took a concurrent approach of maintaining the existing site, and building towards a more sustainable system. This included transitioning away from the Jekyll framework in favor of React. Design artifacts must be documented through Gitbook and created as reusable components in Figma. All design decisions for the website must be backed by evidence so the research team defined the targeted user through user interviews and tested the design through 2 usability tests.
Project Timeline
January 2022 - April 2023 or whenever we launch
Problem Statement
Code for Chicago’s volunteer workflow was unsustainable and inefficient. Establishing a codebase that bootcamp grads can dive into immediately, and a design system for ensuring consistency and fidelity of the design will ensure that building the site more scalable and future proof. It will also improve onboarding and interest in contributing to the brigade as well.
The Process
Research
Throughout the course of this project, the team facilitated a series of studies that impacted the design and development of the design system and website. Initial studies explored how might the team improve how they document the design system and how to organize the Figma board. Later on the team facilitated a study to gather insight on the intended users, along with facilitating the first round of usability studies. These findings were leveraged to improve the design. Afterwards, the team facilitated one more usability test and did one more round of revisions to resolve those pain points.
Design
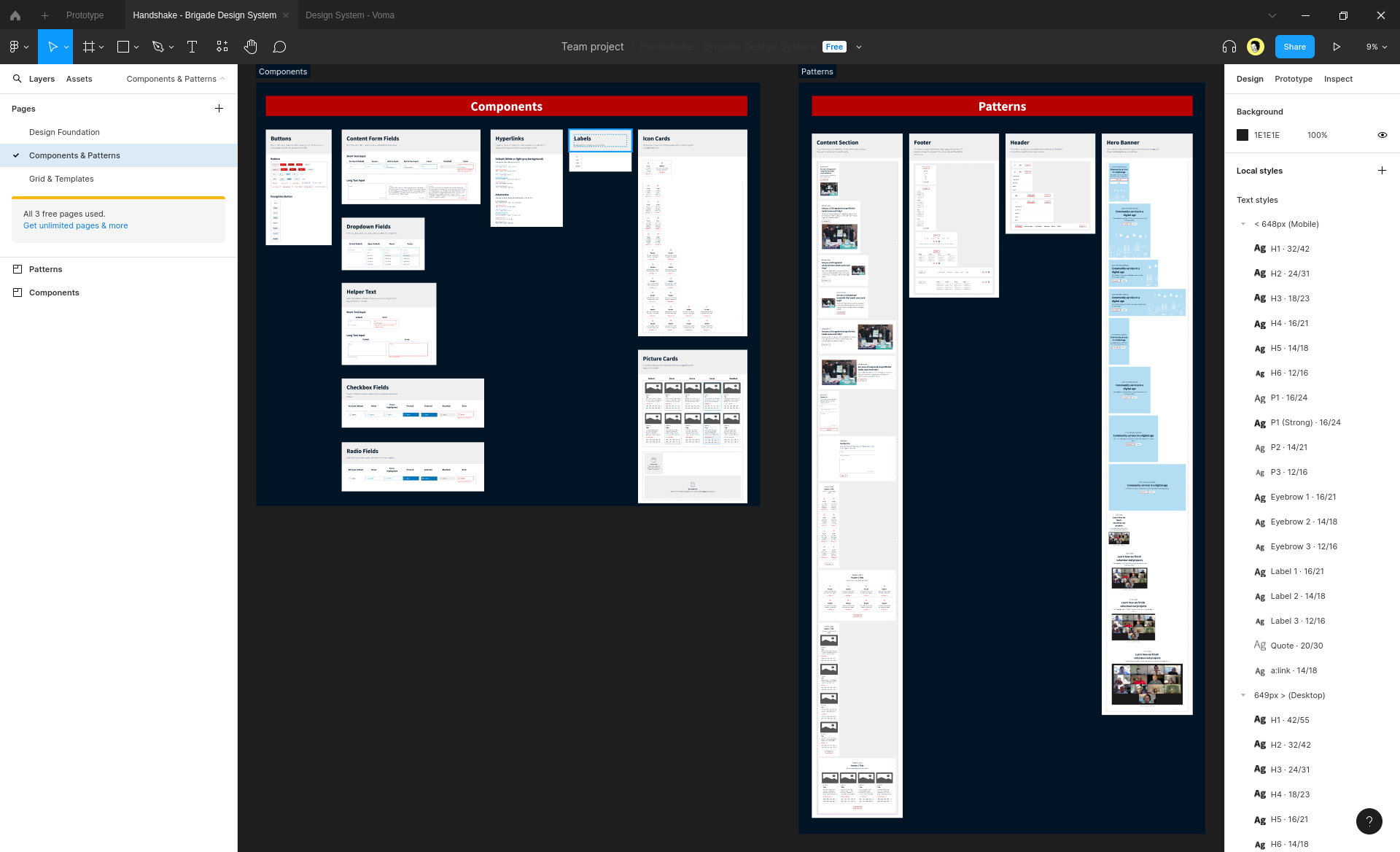
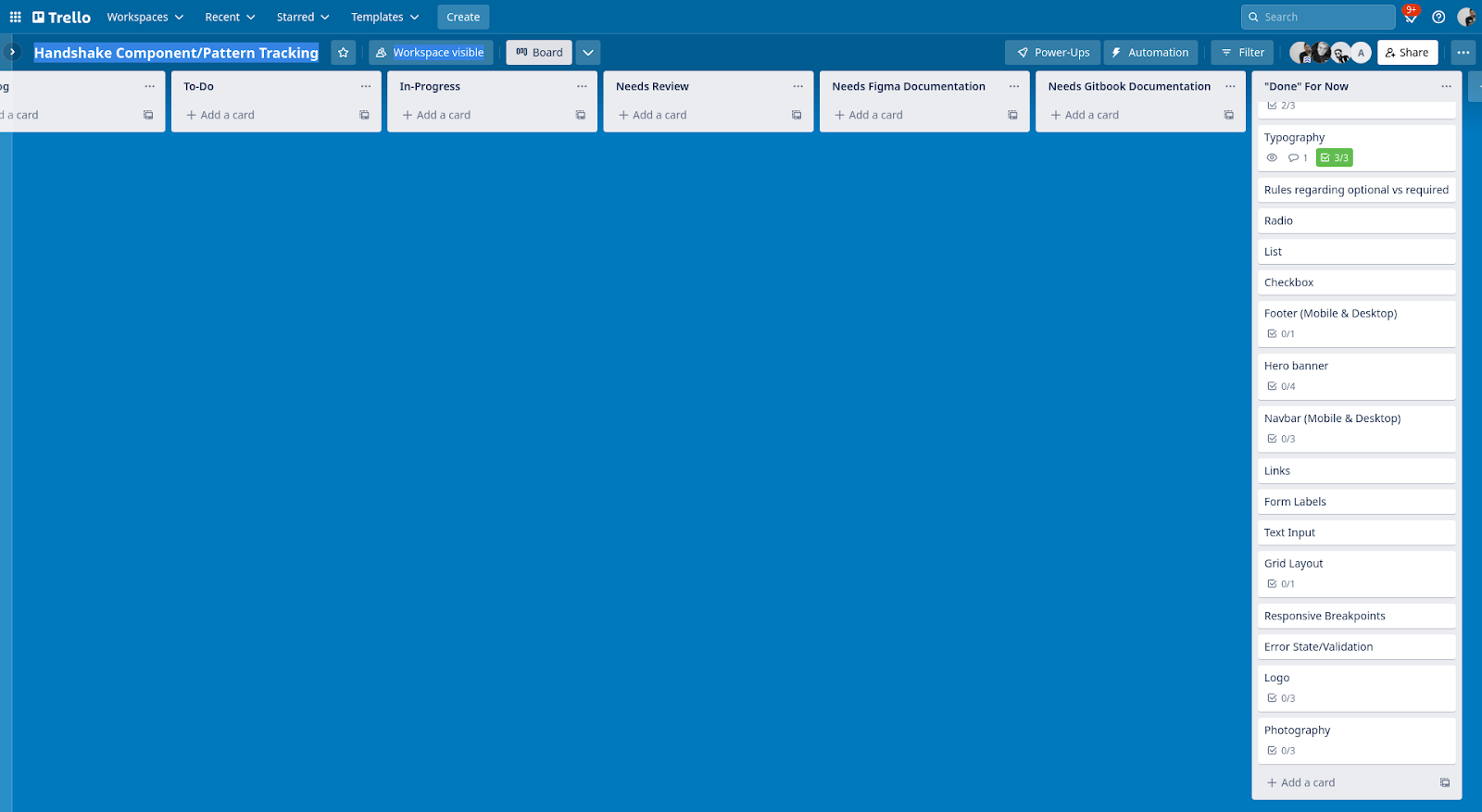
Once the style guide was established, the team started by identifying the current components on the website and breaking them down using the atomic design methodology. Whenever there were gaps, new component tickets were generated. Once the foundation was defined (colors, type, shape style, etc.) then building smaller components like buttons to larger patterns like hero banners operated in cascading fashion.

As components and their variants were built, they were documented in Figma and in Gitbook accordingly. Figma was used to define the spec and Gitbook was to define each component's use case.
Development
Previously, the Code for Chicago website was built in Jekyll, a Ruby-based static site generator. While it services the team’s needs, the tech didn’t necessarily match up with the skills many of our incoming volunteers have (HTML/CSS/JS/React), and requires a lot of setup work to dive in and get started. Hence, the goal was to reduce the barrier to entry on the website project, and simplify the codebase so that it is easy to contribute meaningfully to the project. Ultimately, the team decided to use React because the team knew it was a tech stack new bootcamp grads learned and wanted to practice after graduation.
Migrating to the new tech stack required research to evaluate how much of a lift it would be to migrate to a React/Gatsby stack for the Code for Chicago website. It also required the time to plan how to best breakdown migration tasks so they can be worked on by multiple volunteers in parallel. Ultimately, the Tech Lead set up the new codebase and created tickets by component first (as they were being finalized by the design team). Finally, these components were put together to make up the website pages.
Outcome
In the end, the team accomplished a lot! The team established valuable research findings that they could not only use to improve the brigade website, but share its findings with the rest of the brigade network (when it still existed). They established design documentation guidelines and spec both in Gitbook and Figma. Finally, they established a new codebase that most incoming Developers would know and would be interested in working with.